Bulleted Lists
This is a bulleted list:
* first item
* second item
* third item
Result:
- first item
- second item
- third item
Numbered list
This is a simple numbered list:
1. First item.
1. Second item.
1. Third item.
Result:
- First item.
- Second item.
- Third item.
You can use whatever numbers you want — when the Markdown filter processes the content, it will assign the correct numbers to the list items.
Complex Lists
Here’s a more complex list:
1. Sample first item.
* sub-bullet one
* sub-bullet two
2. Continuing the list
1. sub-list numbered one
2. sub-list numbered two
3. Another list item.
Result:
-
Sample first item.
- sub-bullet one
- sub-bullet two
-
Continuing the list
- sub-list numbered one
- sub-list numbered two
-
Another list item.
Another Complex List
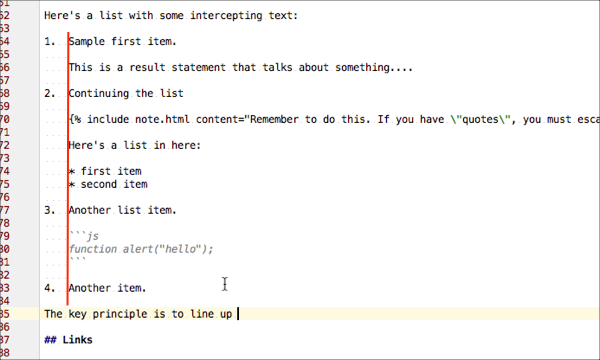
Here’s a list with some intercepting text:
1. Sample first item.
This is a result statement that talks about something....
2. Continuing the list
<div markdown="span" class="alert alert-info" role="alert"><i class="fa fa-info-circle"></i> <b>Note:</b> Remember to do this. If you have "quotes", you must escape them.</div>
Here's a list in here:
* first item
* second item
3. Another list item.
```js
function alert("hello");
```
4. Another item.
Result:
-
Sample first item.
This is a result statement that talks about something….
-
Continuing the list
Note: Remember to do this. If you have “quotes”, you must escape them.Here’s a list in here:
- first item
- second item
-
Another list item.
function alert("hello"); -
Another item.
Key Principle to Remember with Lists
The key principle is to line up the first character after the dot following the number:

For the sake of simplicity, use two spaces after the dot for numbers 1 through 9. Use one space for numbers 10 and up. If any part of your list doesn’t align symmetrically on this left edge, the list will not render correctly. Also note that this is characteristic of kramdown-flavored Markdown and may not yield the same results in other Markdown flavors.
